Dark Mode
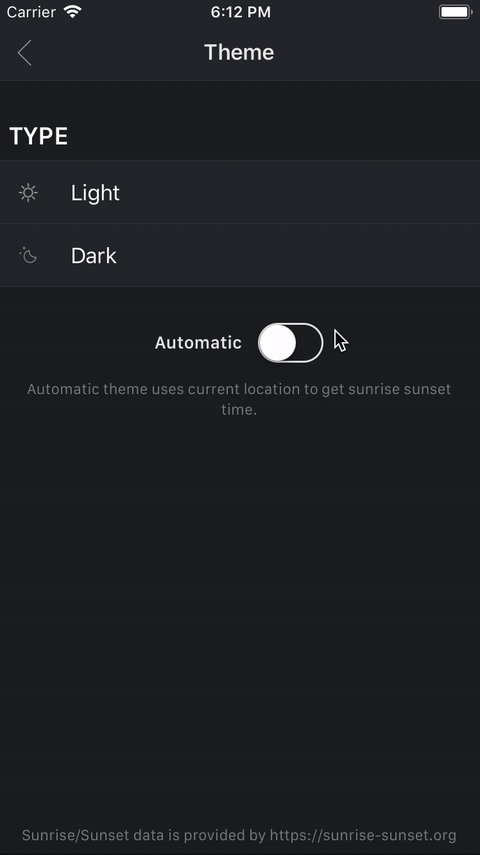
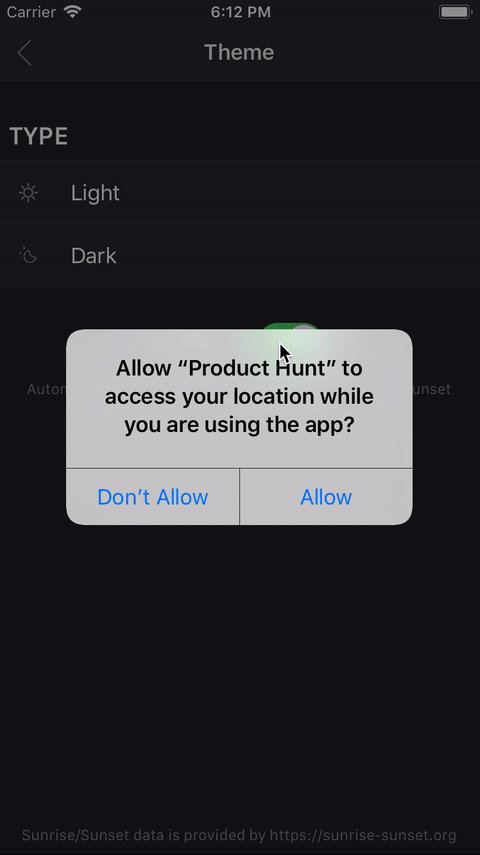
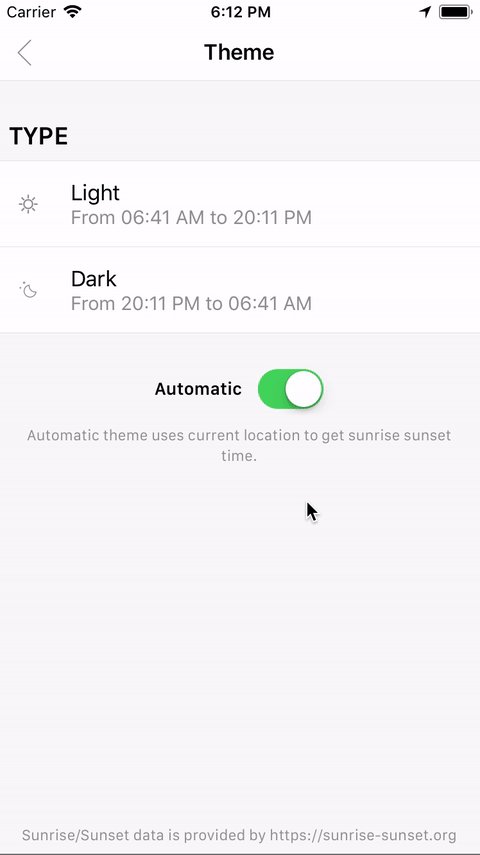
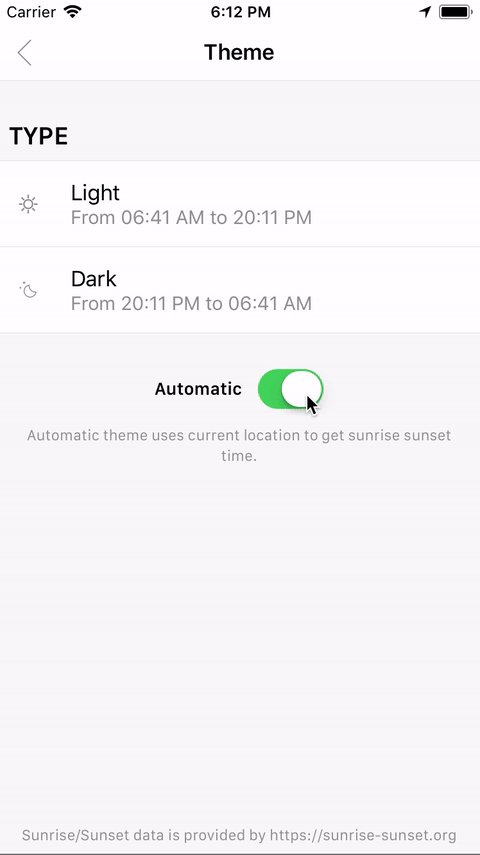
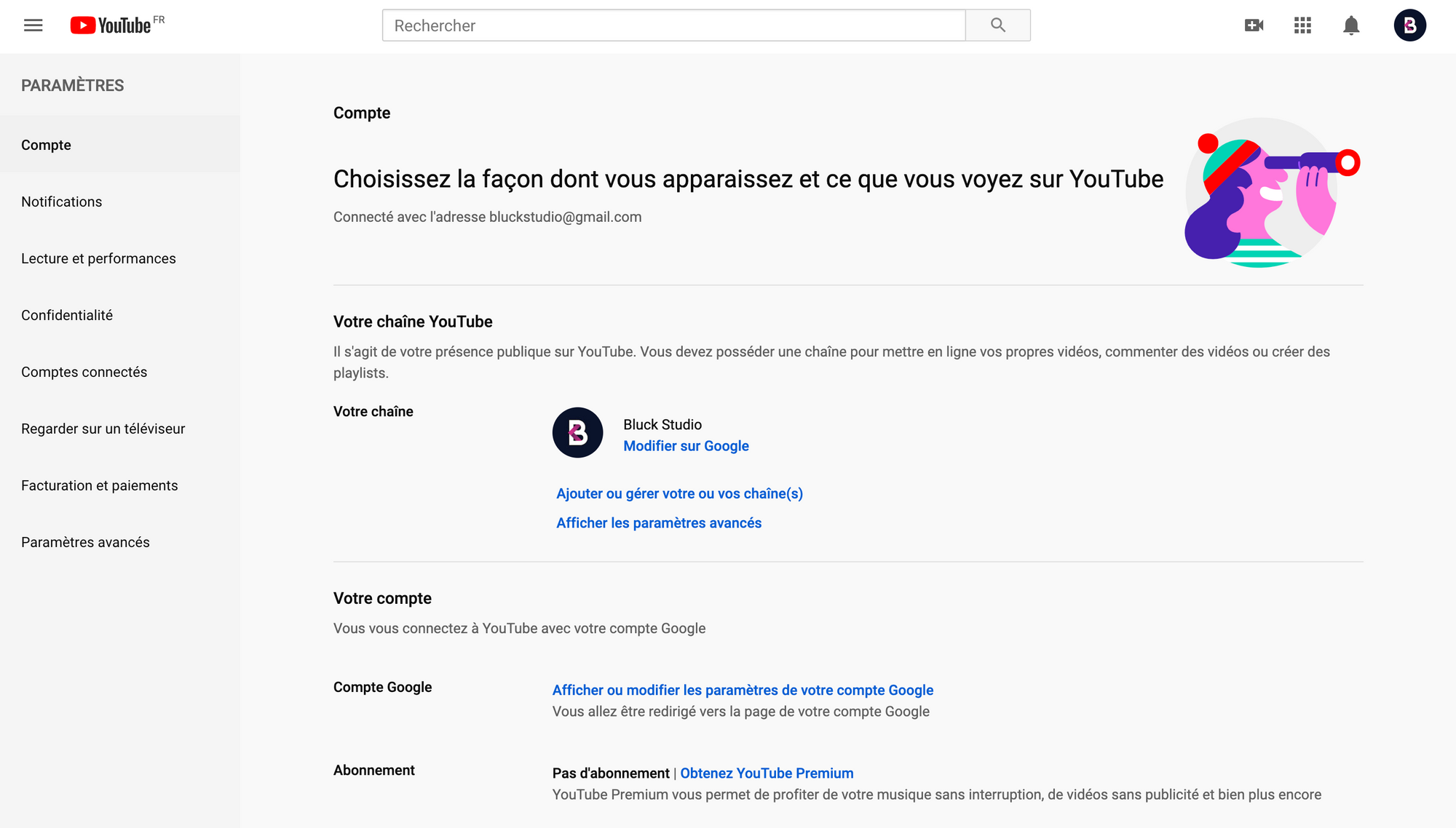
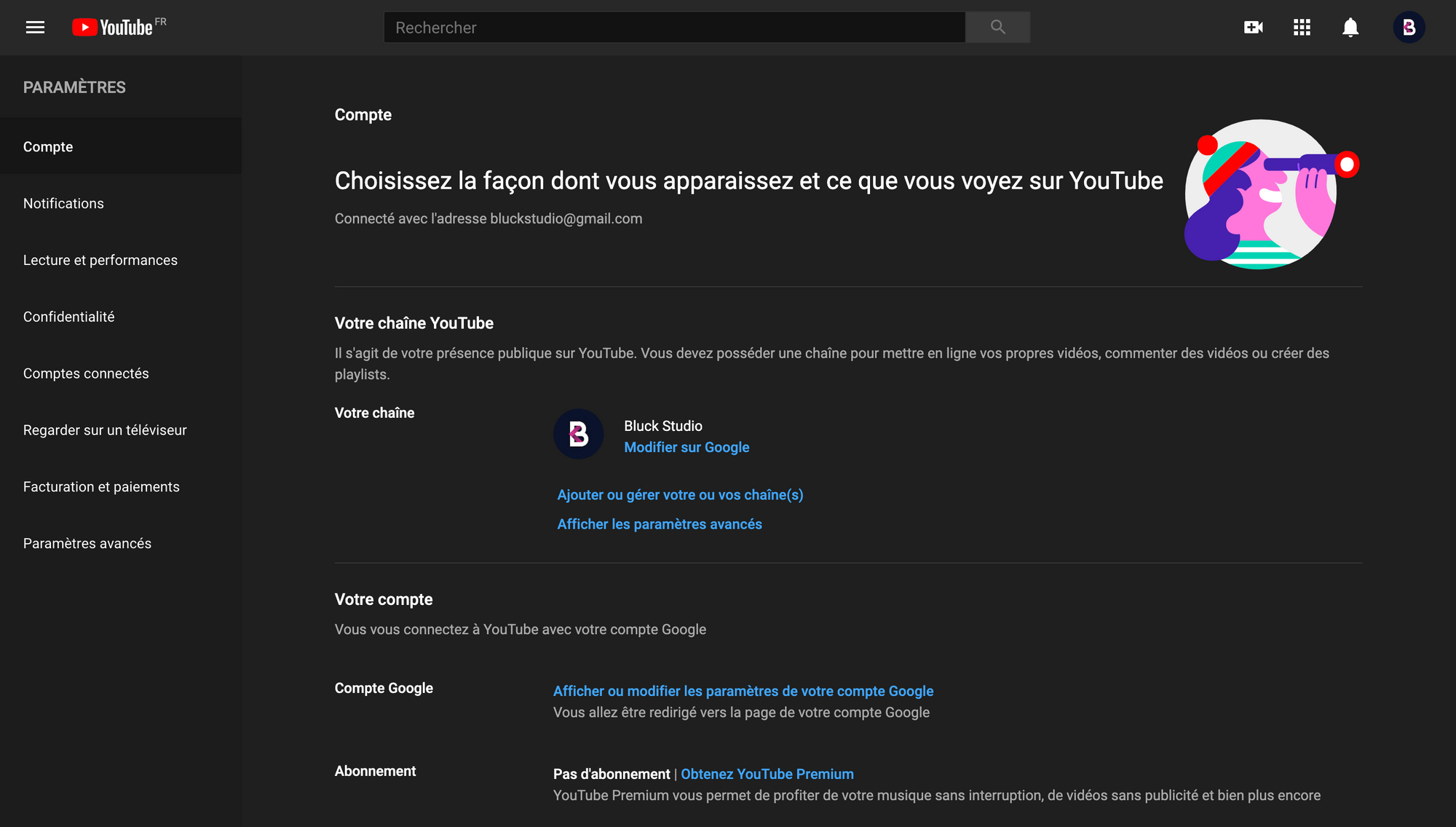
Le dark mode n’est clairement pas une nouveauté et un grand nombre d’applications ont fait le choix d’avoir des interfaces convertibles. Pourquoi devriez-vous, vous aussi, succomber aux petits pixels sombres ?
Cette fonctionnalité n’est pas dénuée d’avantages ! Moins mal aux yeux, des économies d’énergies et en plus, c’est la classe ! Pas une nécessité absolue, mais clairement un indéniable plus !
Attention cependant, un dark mode n’est pas le simple négatif d’une interface blanche, il faut jouer sur les tons de gris, ou les couleurs mat.



Design Systems are Good !
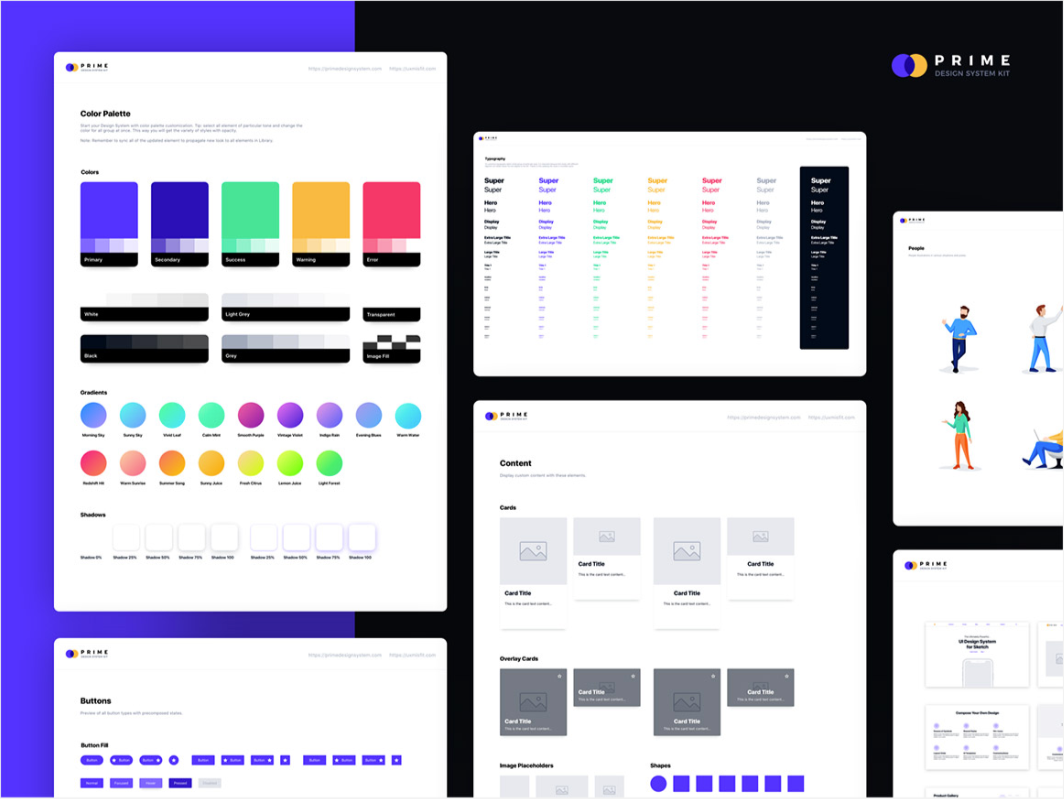
Yes, but what is it ? Il s’agit d’une bibliothèque de composants visuels, qui vont servir de références pour la construction de toutes les interfaces d’un même projet. Un référentiel partagé entre les designers et les développeurs, c’est l’assurance d’une grande consistance et cohérence dans vos interfaces, et donc, in fine, une navigation qui n’en sera que plus fluide.
Le design system peut englober tous les éléments graphiques, y compris les règles typographiques, l’iconographie, la ligne éditoriale (ton, niveau de langage) etc…
Créer son propre Design System est donc une tâche complexe, chronophage mais qui apportera une plus-value sur le moyen et long terme très importante.
Nos méthodes pour concevoir et penser son propre Design System arrivent très bientôt sur le Blog !

Qui peut le plus peut le moins
"Less is more". Cette célèbre maxime de l’architecte Allemand Mies Van der Rohe, du mouvement Bauhaus, nous indique que le minimalisme n’est pas une nouveauté, et que cette approche a déjà transpiré dans grand nombre de domaine artistiques, de la musique à l’architecture !
Elle n’a pas encore conquis la totalité du monde du Webdesign et des interfaces, cela dit ! Chers amis UX et UI designers, jouez la carte de la sobriété où chaque élément aura un but précis, n’ayez pas peur des vides et abusez des mots isolés. Votre interface minimaliste s’imposera alors comme une source d’apaisement pour vos utilisateurs. L’objectif étant de leur faire vivre une expérience satisfaisante dans la navigation de votre site.
Attention l’abus de pop-up peut nuire à la santé, n’en usez pas trop.

Vidéo > Image
Les opportunités pour l’internaute de consommer du contenu sont innombrables, mais en 2020 (et déjà avant) la vidéo devient incontournable. En plus d’ajouter du contenu à votre stratégie, elle capte facilement l’attention de l’utilisateur qui aiment la qualité et les informations faciles. Aujourd'hui intégrer des vidéos dans sa stratégie digitale est un incontournable qui ne risque pas de disparaitre de si tôt.
Pas convaincus ? Quelques chiffres sur l'impact de la vidéo en ligne selon médiamétrie, en 2017 :
- La vidéo, c’est 80% du trafic internet
- Une vidéo dans un mail, c’est 200% de clics en plus.
- 53 fois plus de chances d’être en 1ère page Google !


AI Generated Designs
Est-on en train de se faire remplacer par l’I.A. ? Que les machines fassent des tâches répétitives, ok, mais un boulot de créatif ? Pas de panique, la singularité technologique n’est pas encore pour tout de suite, mais l’intelligence artificielle et le machine learning prennent une place de plus en plus importante dans la modélisation 3D, le design et l’UX/UI.
A l’image des générations procédurales de mondes dans l’industrie du jeu vidéo (Minecraft, No man’s sky…) l’automatisation de certaines tâches telles que l’agencement des pages ou la création de Design Systems, pourrait se faire de manière plus rapide et sur une échelle beaucoup plus importante avec de l’I.A.
L'idéal est encore de coupler les deux ! La puissance d'une I.A sous la supervision d'un D.A (Directeur Artistique) ?
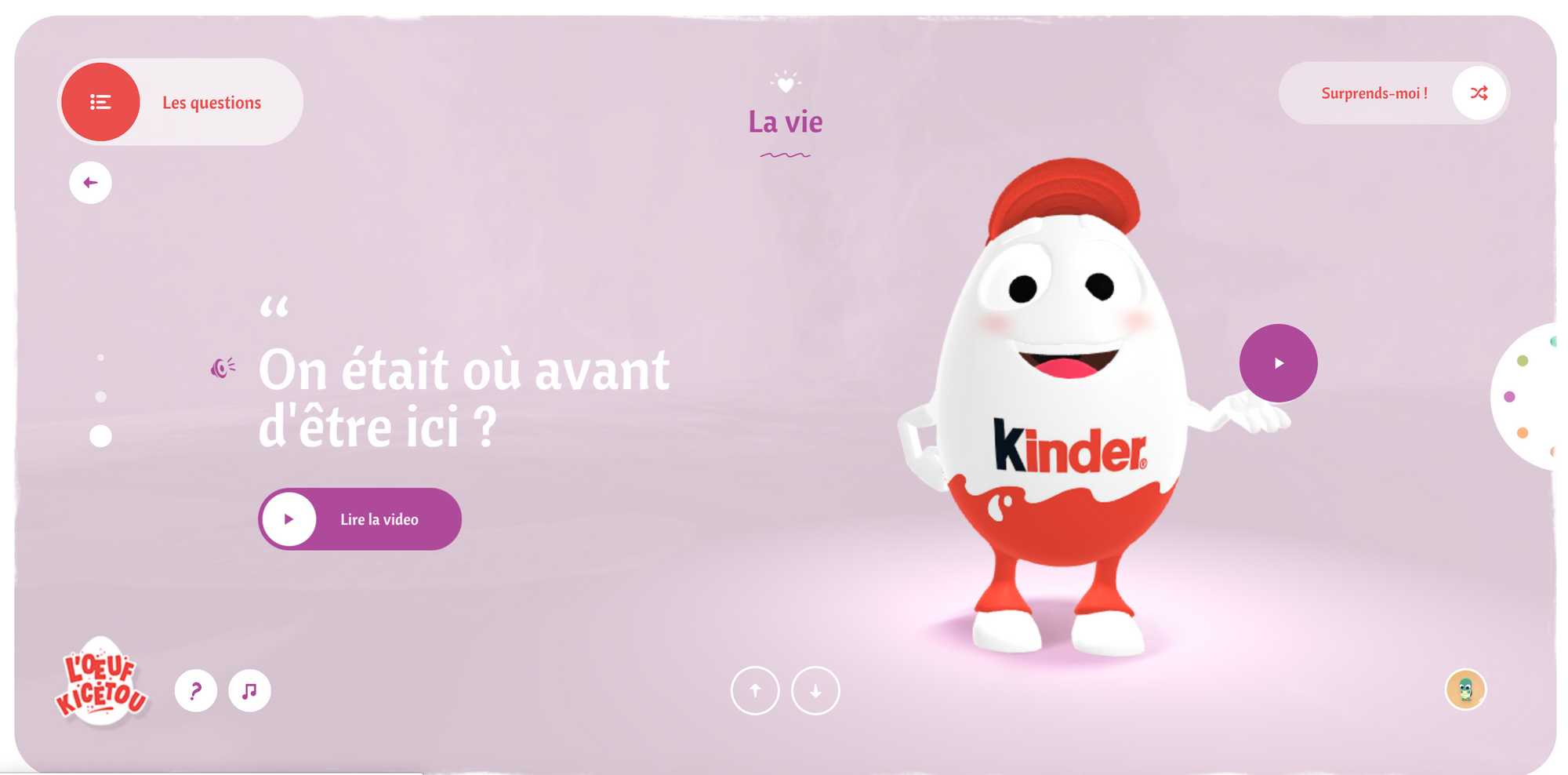
Regardons Nutella, qui en créant une base de données de visuels soigneusement sélectionnés pour être complémentaires et en laissant l'I.A faire des associations, se retrouve avec plus de 2,5 millions de pots uniques ! Tâche qui aurait été infiniment plus longue et chère à réaliser sans assistance.

Les petits plus à ne pas délaisser
Responsive
Imaginez un utilisateur qui maltraite et déforme la taille de sa page ouverte, pire imaginez que les informations de sa page se perdent au rythme des agrandissements et rétrécissements.
C’est bien pour éviter ces pertes d’informations qu’il faut travailler son responsive design et tout adapter, jusqu’au logo. Certaines marque comme DisneyLand Paris ou Levis, vont jusqu’à garder le minimum possible de leur logo (que le D pour Disney et que le chevron rouge pour Levis) afin que même au plus petit format l’image de marque ne soit pas dénaturée.



AR / VR Ready ?
L’AR et la VR continuent leur expansion et leur démocratisation dans nos divers outils numériques ! Elles n’ont certes pas encore explosé, mais elles vont continuer à se développer, pas seulement dans l’industrie du jeu vidéo où elle est très présente, mais aussi dans l’industrie tout court !
Ces réalités augmentées ou virtuelles, ne se régissent plus du tout sur un plan plat, comme un écran, mais bel et bien en 3 dimensions tout autour de l’utilisateur ! Il convient donc de les penser spécifiquement à cet environnement pour les rendre plus lisibles et efficaces.
Anticiper les mouvements de tête, jouer sur les effets de profondeur ou de superposition, les nouvelles perspectives offertes sont fascinantes !
Micro interactions pour maxi rendu
Pas nouvelles, les micros interactions font la différence entre un bon site et un super site. Les micro interactions ? Ce sont toutes les petites interactions qui permettent de faciliter la navigation, d’ajouter de l’interaction et simplement améliorer la beauté de son site !
Pas indispensable, ce sera cependant la touche qui vous démarquera des autres.
Chaque interaction de l’utilisateur avec votre média a son importance sur son expérience. Elles racontent une histoire, installent une atmosphère et traduisent l’identité de votre marque.
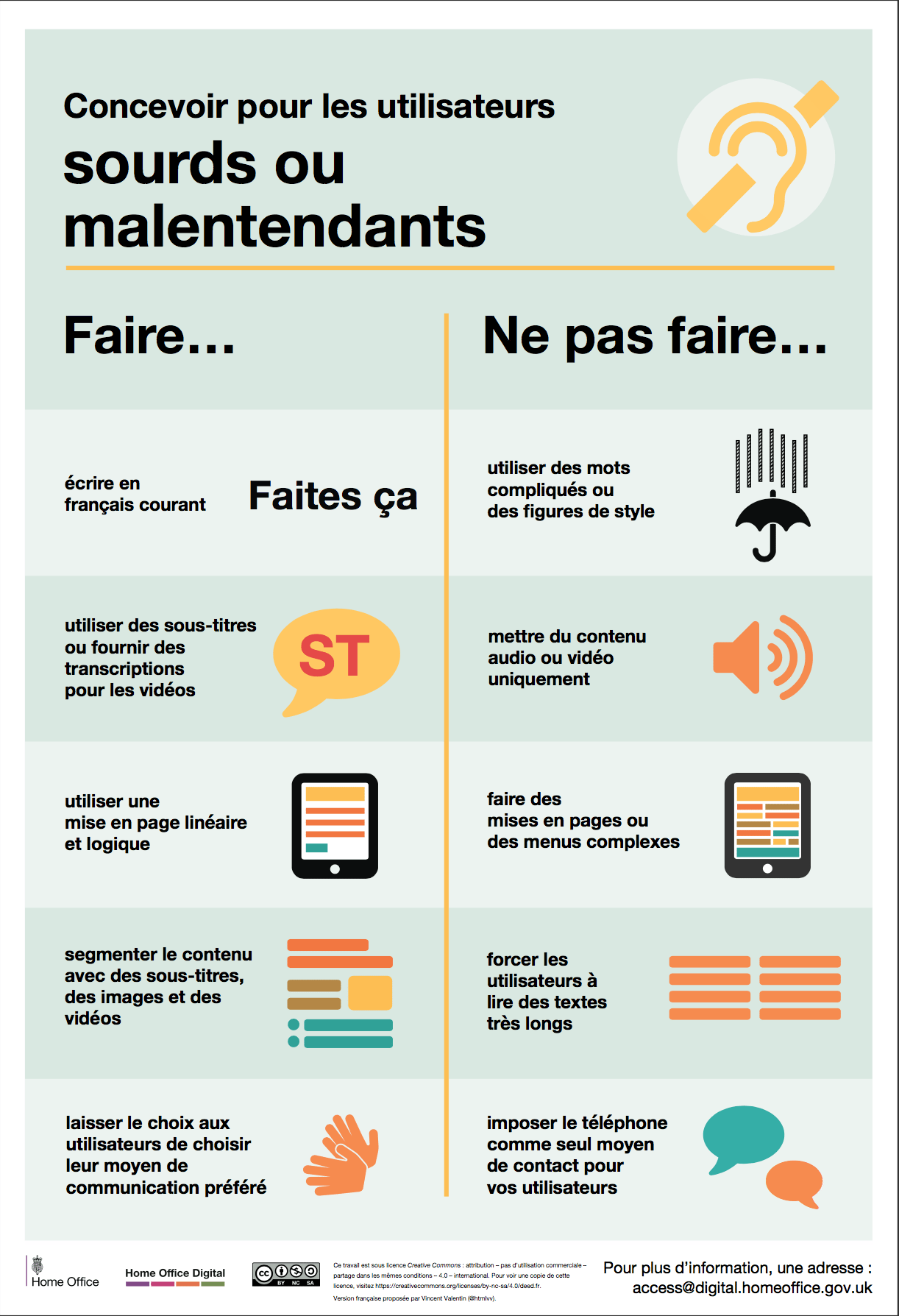
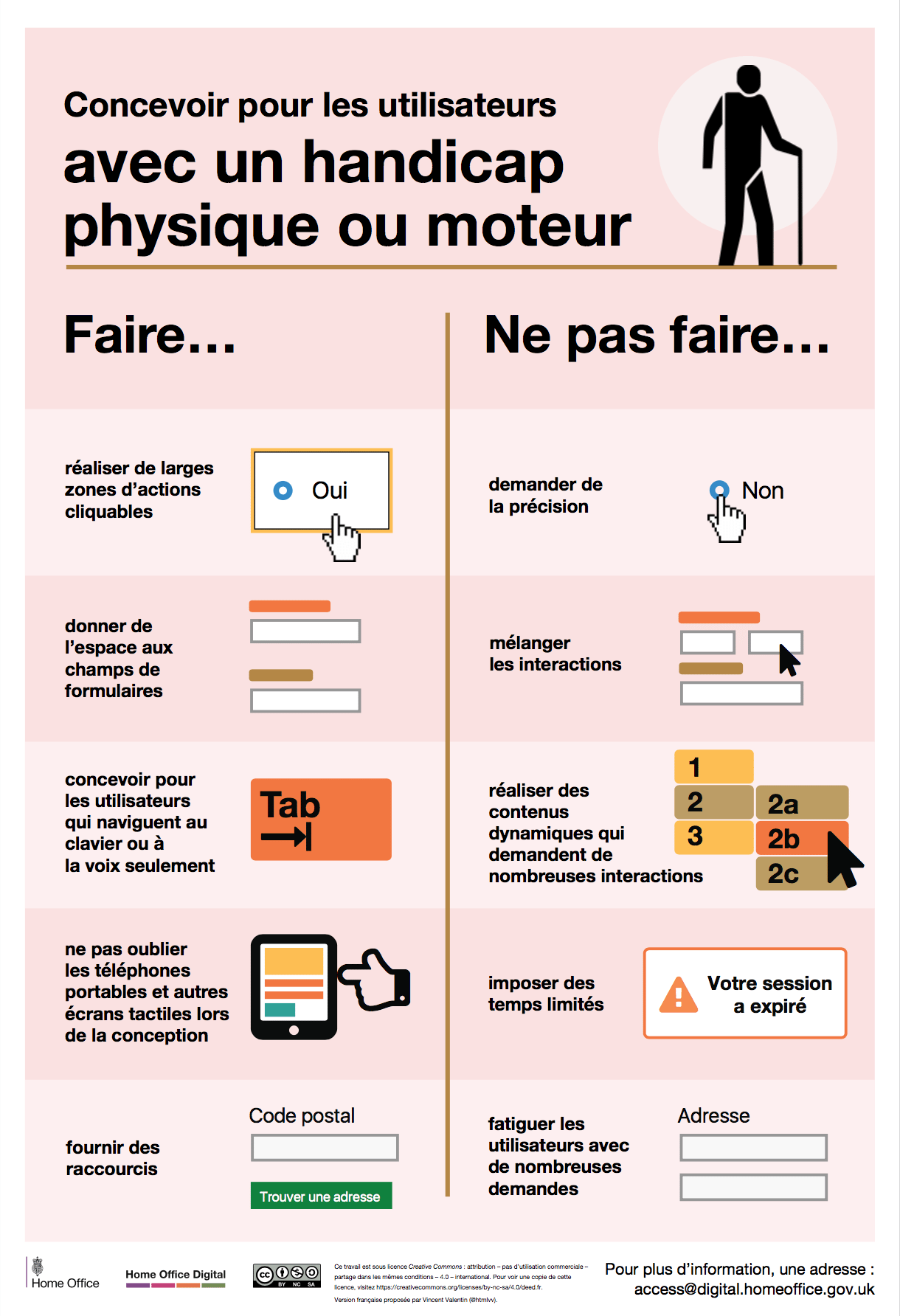
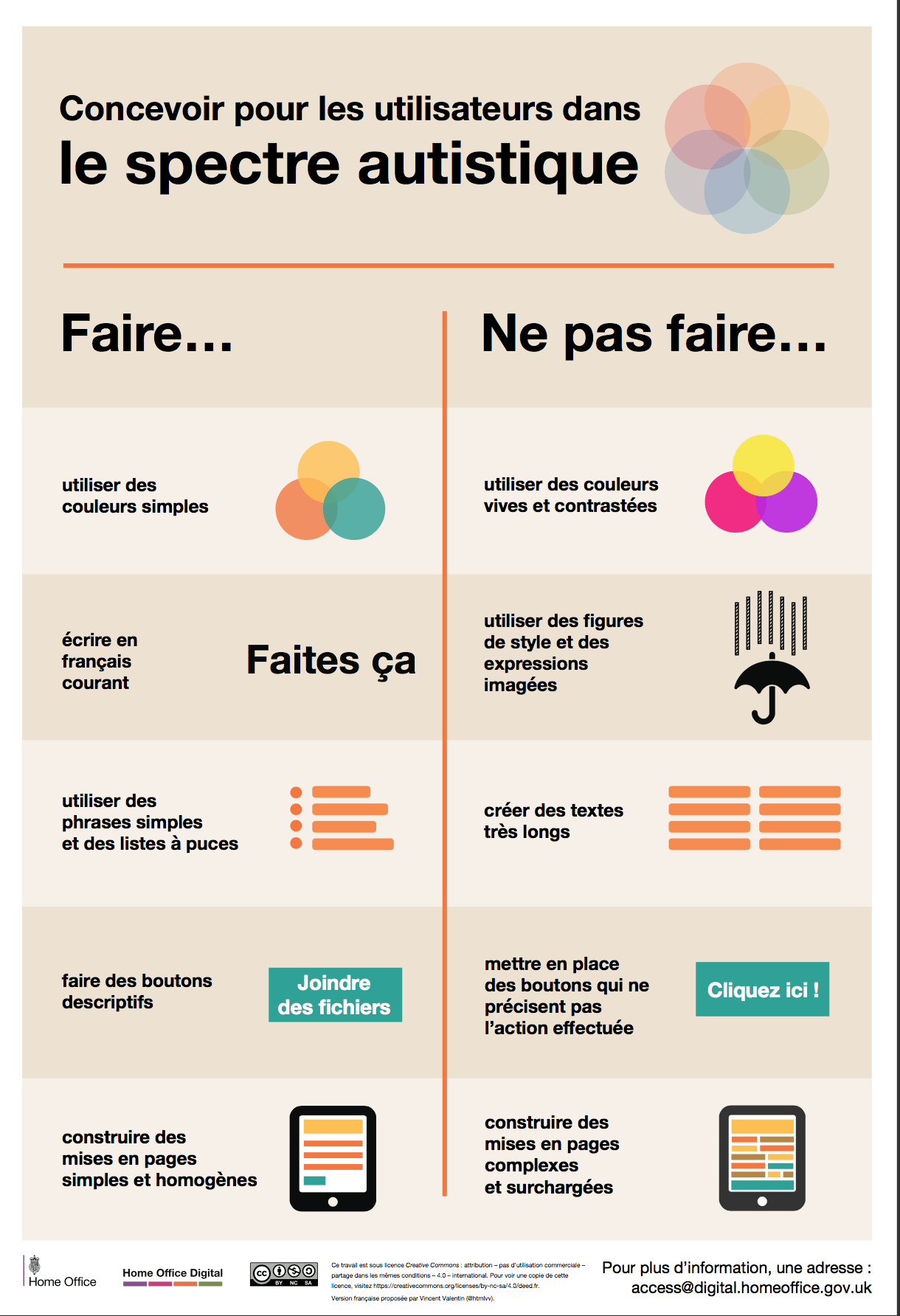
Anticipez l’accessibilité !
Pensez vos interfaces pour tous ! L’accessibilité se développe dans le monde de l’UX/UI, l’idée étant de rendre ses écrans adaptables et accessibles pour des personnes souffrants de handicaps qui nuisent à une utilisation optimale des applications. Il est plus facile de penser l’accessibilité dès la genèse de votre projet, rendre des interfaces accessibles par la suite peut-être un vrai casse-tête.
De multiples solutions existent, comme les écrans pour daltoniens avec des jeux de couleurs différentes ou encore des fonctions « contrôle 1 doigt » où toutes les touches essentielles sont regroupées sur une petite zone de l’écran, afin de faciliter l’utilisation à une main par exemple.
Au passage, saluons la multiplication récente d’applications ayant pour but de faciliter la vie de personnes souffrant de handicaps. (Be my Eyes, déclic toi !, handicap.fr…)